Those of you who know me, know that I absolutely cannot stand using bloated IDEs for development work. My disdain for Eclipse started way back when I was a day to day Java developer. Most of my Java projects however were so complex with framework stacked up on framework that one absolutely NEEDED to use Eclipse to keep things sane. It became a daily ritual. Boot up, fire up Eclipse and walk away…I’m pretty sure if two or more devs showed up at the same time and fired up Eclipse that the lights in the building would flicker.
When I moved on from Java into lighter languages like PHP and Python, I switched to using gEdit (on linux), and sometimes even vi. One of the more powerful features of gEdit was something called “snippets.” Snippets were little chunks of text that could be “spit out” when they were triggered by typing a magic string of characters and hitting tab. I went snippet crazy for awhile, creating snippets that built case statements, if loops, sql queries, etc. I’ve now moved onto using Sublime Text as my editor of choice and thankfully, Sublime supports snippets as well. (Apparently Eclipse also supports snippets, but I’m not much for putting lipstick on a pig…but I digress).
Today, I’m going to show you how to create your own snippets for Sublime Text. The first thing you want to do is identify some block of text that you find yourself typing often. I suggest something that involves multiple carriage returns, parameters, etc. Sure you could write a snippet to spit out a simple if/else block, but I usually don’t bother with that since that takes me just a moment or two to just type out (and I haven’t really had the time to sit down and write any snippets anyway so maybe one day, I’ll write that).
Today’s example I’ll create a simple apex:pageBlockSectionItem snippet. When I type my magic characters, it will spit out the following:
<apex:pageBlockSectionItem >
<apex:outputLabel value="My Label" />
<apex:inputField value="{!myValue}" />
</apex:pageBlockSectionItem >
Granted that’s not a ton of text to write but A) let’s keep this simple shall we? and B) if we are building a large VF page, it might be easier for us to simply type: apbsi
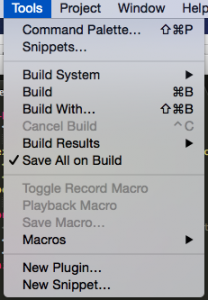
To get started, open up Sublime Text and choose: Tools->New Snippet

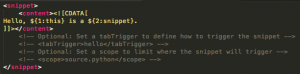
That will spit out some default text for us:

Lets quickly walk through what those lines are asking for. The first line we care about here is the <content> line. This will be the actual content of our snippet. With the exception of the CDATA declaration and some placeholders for where we will be prompted for our input, this is the exact text that will be placed on screen upon typing your trigger text. As you can see, there is some strange syntax here like ${1:this} ${2:snippet}. These are tab stops. When our snippet pops up on the page it will put the cursor at our first tab stop (${1:this}). This is where will we be able to insert some text. If we don’t enter any text at this tab stop, it will default to “this”. If we hit tab again the cursor will be placed at the second tab stop (${2:snippet}). Again we can enter some text here or it will default to “snippet” — so the format is ${TABSTOPORDER:defaultvalue}.
Secondly we will want to specify the trigger text that will result in this snippet printing to the screen and doing its thing. This is done by specifying the
You can also optionally specify a description and a scope. Description is self explanatory, but scope is not. I have my visualforce and apex code using HTML and Java respectively so if its an apex snippet I am writing, I set my source to source.java — if its Visualforce, I set it to text.html. (Its a sublime convention I guess…not *really* sure why one is source and the other is text but that’s what worked for me). Scope ensures that these snippets don’t activate in unrelated files. For instance, if I’m writing some python code and just happen to type in a snippet trigger for some java code, it won’t activate.
At the end of the day, I have this for my pageBlockSectionItem snippet:
<snippet>
<content>
<![CDATA[
<apex:pageBlockSection title="${1}" columns="${2:2}"collapsible="${3:true}">
<apex:pageBlockSectionItem>
</apex:pageBlockSectionItem>
</apex:pageBlockSection>
]]>
</content>
<tabTrigger>apbs</tabTrigger>
<scope>text.html</scope>
</snippet>
Lastly, save the file. Ensure that you name it with an extension of sublime-snippet. I forgot to do this my first time through because I figured if sublime were smart enough to default my folder location, it would be smart enough to add the extension. Shame on me ;)
And now when I’m in a VF page and want to add pageBlockSection item, all I need to do is type: ‘apbsi’ and hit tab. While this is just a small example, having an army of these snippets built up can be a huge time saver for the more mundane bits of code we type on a day to day basis. Thankfully, someone seems to have created an Apex based snippet library already :) I’m still looking for a visualforce one though. If you know of one, let me know in the comments below or reach out to me on twitter.
:wq!